I remember the time when I experienced Windows 8 and it had quite a sleek animation in its UI where content slides and fades in from the right/left when it comes to the entrance animation. It left a good impression so I wanted to emulate that experience in the UIs that I built.
Demo
Let’s just see it in action first. Click the buttons to see the text below animates to show changes.
The code
The code is actually quite straightforward when using Vue’s <Transition> component and TailwindCss classes.
<Transition
enter-from-class="opacity-0 translate-x-6"
enter-to-class="opacity-100 translate-x-0"
enter-active-class="transition ease-[cubic-bezier(0.175,0.885,0.320,1.275)] duration-300"
leave-to-class="opacity-0"
leave-active-class="transition duration-0"
>
<component :is="currentComponent" />
</Transition>The animation
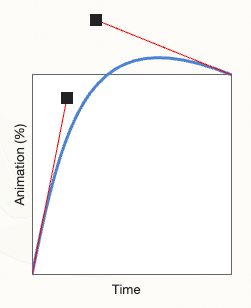
For the animation I used fading from right instead of left because I just feel “right”?. Definitely pun intended! Heh. Well, the abstract explanation I can give is that we read from left to right and it feels “natural (?)” that it fades from the right. For the easing, I used the easeOutBack function from the classic Robert Penner easing equations. It gives a more organic feel when it kinda has to “brake” to stop.

For reactivity value
When we want to animate when a ref value changes, we can use the :key attribute as described in the VueJS docs.
<div class="relative">
<Transition
enter-from-class="opacity-0 translate-x-6"
enter-to-class="opacity-100 translate-x-0"
enter-active-class="transition ease-[cubic-bezier(0.175,0.885,0.320,1.275)] duration-300 absolute"
leave-to-class="opacity-0"
leave-active-class="transition duration-0 absolute"
>
<span :key="count">{{ count }}</span>
</Transition>
</div>note that there is a
relativewrapper withabsoluteon theactive-classbecause we don’t want to exhibit the slight flicker of layout shift when 2 elements are in the DOM at the same time
Conclusion
Although I know it feels like nothing much happens in the above demo, but on a bigger piece of content, like for example when viewing a table full of numbers and text and you want to know that the entire table has changed, this is actually very helpful.